In order to do the kaleidoscope effect in photoshop, I needed to use a JPEG file because a RAW file is too large and it would take a longtime to process and carry out the actions that I want to perform on the file.
Once the JPEG file is opened in photoshop, I cropped the image, getting rid of anything that I did not want to have in the final image.
Then I double clicked on the background layer in the layers palette.
Then I double clicked on the background layer in the layers palette.
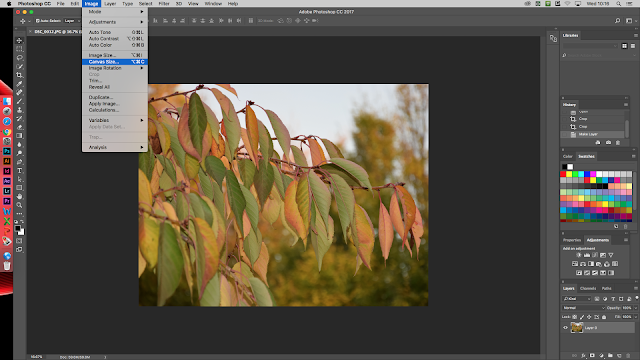
I then expanded the size of the canvas so that I could fit the kaleidoscope within the canvas. I achieved this by clicking on 'Image' and then 'Canvas Size'.
I then made the anchor so that it was top left of the canvas and I changed the units to percent and then I also set the width and height to 200%.
I then needed to copy and flip the top left layer so that it covers the remains empty areas of the canvas. I did this by selecting the top layer and then pressing 'cmd' and 'ctrl'-'J'. this copies the top left layer. I then renamed the new copied layer 'Top Right'.
I then went to 'Edit', 'Transform' and 'Flip Horizontal'
I then selected both of the top layers and presses 'cmd', 'ctrl'-'J'. This copied both layers. I renamed one 'Bottom Right' and the other 'Bottom Left'. Once that was done, I Flipped both of the bottom layer vertically by going to 'Edit', ' Transform' and then 'Flip Vertically'
Below is my first completed kaleidoscope image.
I also created another image, using the kaleidoscope effect. I Used the completed kaleidoscope image above to create the next one by using there same principles and instructions as to how I created the first image, the only thing that I changed was the 'Hue' (shown below)
Below is my second completed kaleidoscope image.











Comments
Post a Comment